Gutenberg Editor Page Building Toolkit.
EditorsKit provides set of block options to extend the way you are building content for WordPress Gutenberg block editor. Designed and integrated to help users easily navigate and control each block the way it should be.Download - Its FreeEditorsKit is available on WordPress.org
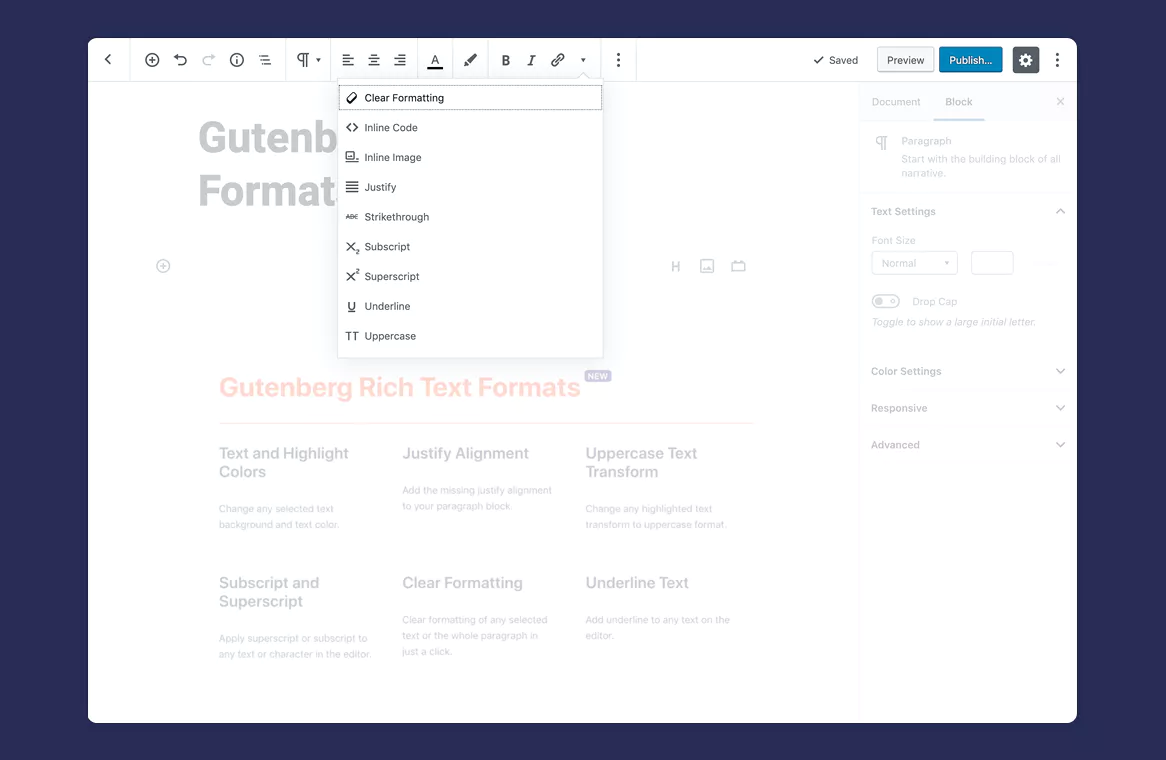
Rich Text Formats
Text & Highlight Colors
Change any selected text background and text color.
Subscript and Superscript
Apply superscript or subscript to any text or character in the editor.
Clear Formatting
Clear formatting of any selected text or the whole paragraph in just a click.
Underline Text
Add underline to any text on the editor.
Improved Links
Brand new link format that will let you add “rel” attributes value for nofollow and sponsored.
Justify Alignment
Add the missing justify alignment to your paragraph block.
Uppercase Text Transform
Change any highlighted text transform to uppercase format.
and more…
- Indent & Outdent
- Abbreviation
- Nonbreaking Space
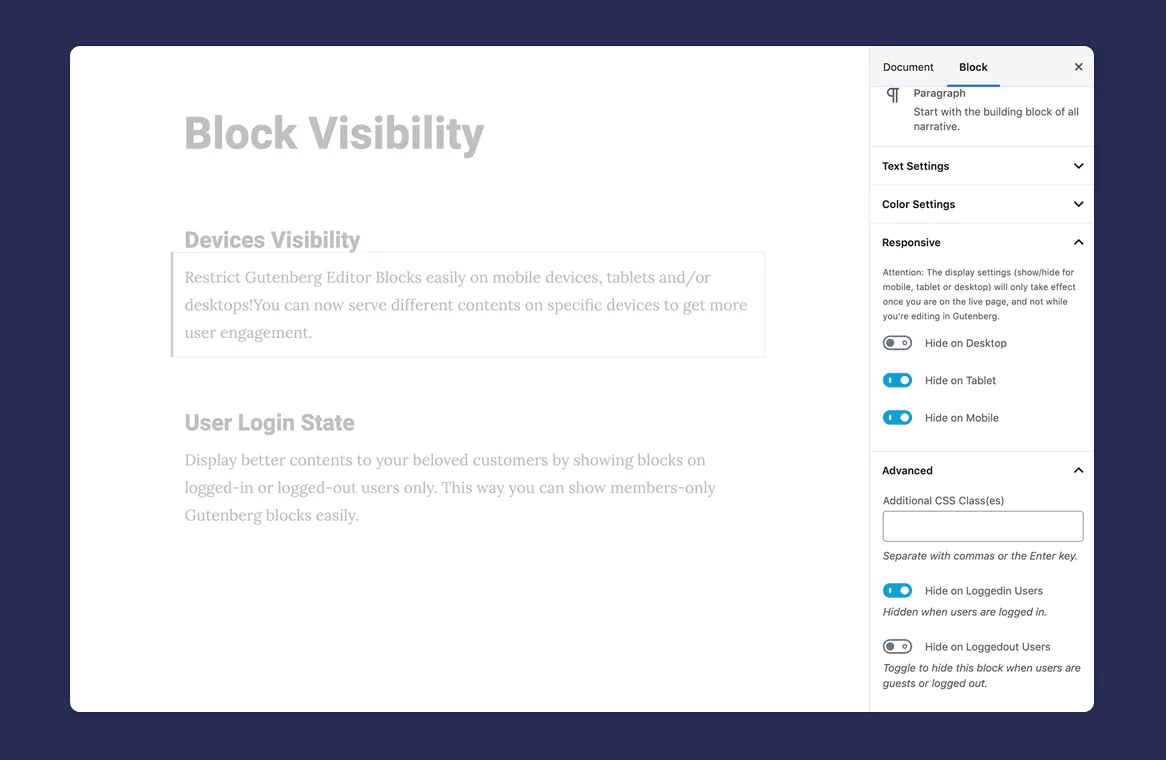
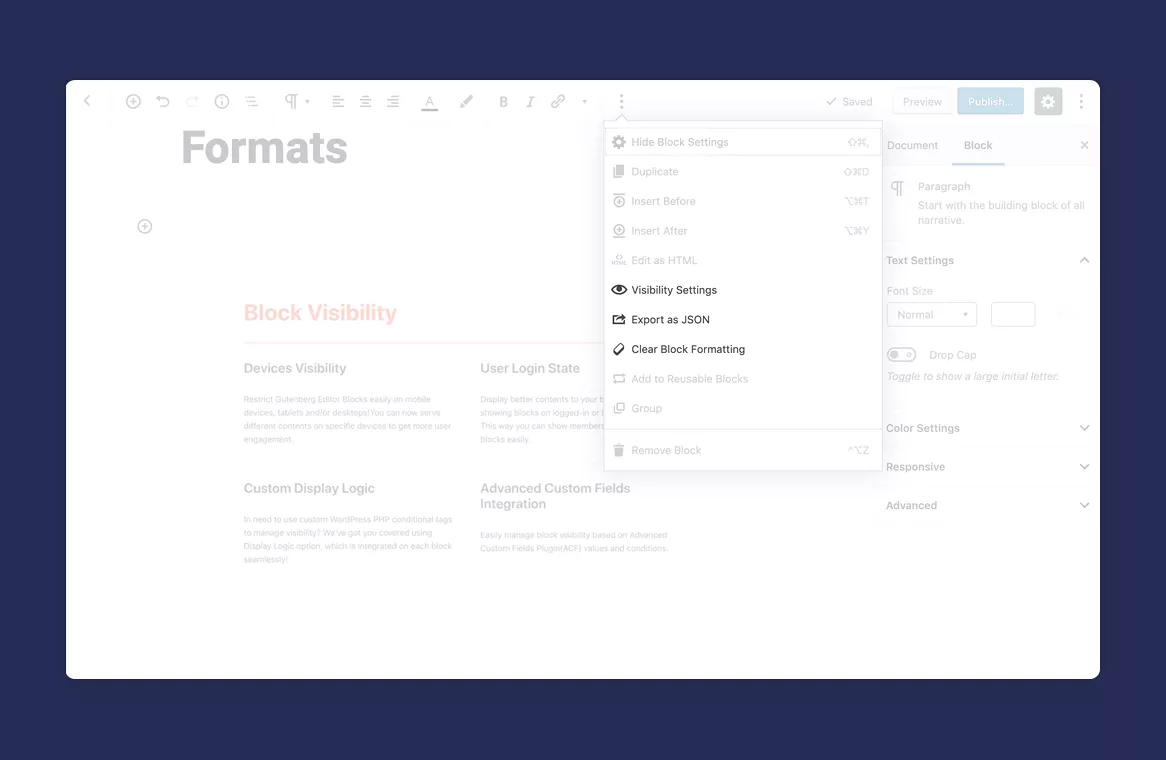
Block Visibility
Devices Visibility
Restrict Gutenberg Editor Blocks easily on mobile devices, tablets and/or desktops!You can now serve different contents on specific devices to get more user engagement.
Custom Display Logic
In need to use custom WordPress PHP conditional tags to manage visibility? We’ve got you covered using Display Logic option, which is integrated on each block seamlessly!
User Login State
Display better contents to your beloved customers by showing blocks on logged-in or logged-out users only. This way you can show members-only Gutenberg blocks easily.
Advanced Custom Fields Integration
Easily manage block visibility based on Advanced Custom Fields Plugin(ACF) values and conditions.
Block Styling
Block Styles
Custom shapes and layouts for Image and Cover Blocks such as circular, diagonal, rounded corners and even add shadows.
Custom Classes Suggestions
Comes with few utility CSS classes which will be suggested automatically while typing on “Additional Class(es)” under advanced panel.
Full Screen Display
Display block in full screen mode in just few clicks. You can create beautiful hero section in your website instantly.
and more…
- Cover Block Vertical Alignment
- Media Text Block Layout
- List Block Text Color
- List Block Font Size
- Columns Block Background Color
- Button Block Full Width
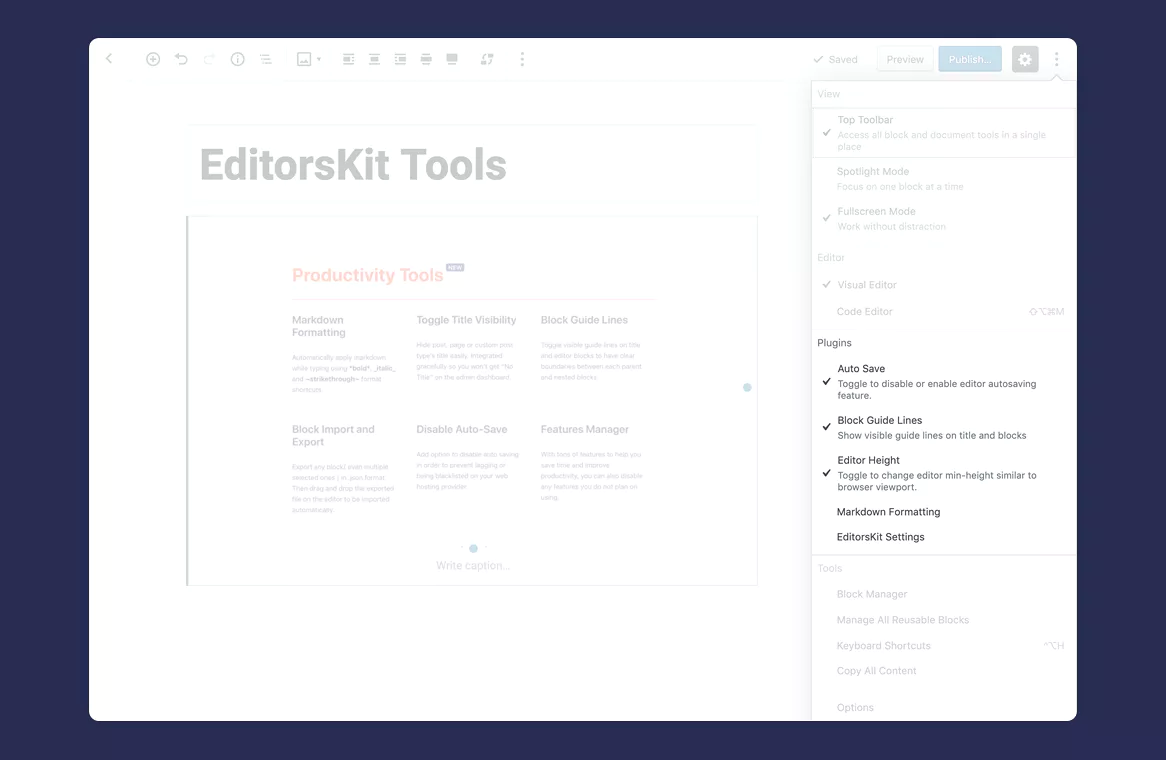
Productivity Tools
Markdown Formatting
Automatically apply markdown while typing using *bold*, _italic_ and ~strikethrough~ format shortcuts.
Drag & Drop Featured Image Upload
Set featured image via drag and drop on the sidebar panel to save extra time.
Code Editor Syntax Highlighter
Transform “Code Editor Mode” to more useful mode by implementing the existing WordPress syntax highlighting.
Block Import and Export
Export any block( even multiple selected ones ) in .json format. Then drag and drop the exported file on the editor to be imported automatically.
Help, Tips and Tricks
EditorsKit provides accessible help, tips and tricks to help you navigate easily and save time on learning the new Gutenberg block editor through tips and tricks.
Toggle Title Visibility
Hide post, page or custom post type’s title easily. Integrated gracefully so you won’t get “No Title” on the admin dashboard.
Block Guide Lines
Toggle visible guide lines on title and editor blocks to have clear boundaries between each parent and nested blocks.
Heading Block Label
Display heading block tags to easily check them for SEO purposes and better writing.
Disable Auto-Save
Add option to disable auto saving in order to prevent lagging or being blacklisted on your web hosting provider.
Set Image Block as Featured Image
Save extra time by easily “Set Image Block as Featured” so you won’t have to re-upload or navigate to sidebar panel.
and more…
- Link Toolbar for Cover, Group and Column Blocks
- View Custom Fields Menu
- Estimated Reading Time
- Copy Selected Block(s)
- Convert Reusable Block Toolbar
- Editor Min-Height
- Transform 4 Empty Paragraphs to Spacer Block
WordPress Gutenberg Block Editor Toolkit Preview
Screenshots




Don’t just take our word for it.
✅ incredibly useful features
✅ seamless integration w/ the Gutenberg interface
✅ an experienced developer who listens to user feedback (@phpbits)Dave Warfel
Copyright © 2023 EditorsKit